Divi, c’est quoi ?
Tu cherches à créer un site web facilement, sans grandes connaissances techniques et avec une interface esthétique ? C’est là que Divi entre en scène !
Développé par Elegant Themes, Divi est un thème WordPress polyvalent et apprécié. Conçu pour simplifier la création de sites web, il offre une variété d’outils et de fonctionnalités avancées. Son principal atout réside dans son Visual Builder intuitif, permettant une personnalisation sans nécessité de coder. Installer Divi sur WordPress te permet de réaliser ton projet web même si tu ne sais pas coder ! Dans ce tutoriel, nous te montrerons comment installer Divi sur WordPress en quelques clics afin de pouvoir utiliser son Visual Builder intuitif, tu verras c’est hyper simple 🙂
Installer Divi sur WordPress : les prérequis
Avant de plonger dans l’installation de Divi sur ton site WordPress, assure-toi de remplir certains prérequis techniques cruciaux, il te faut donc :
- Un nom de domaine et un hébergement web :
Avant de commencer, il te faut absolument un nom de domaine et un hébergement web. Ces éléments sont fondamentaux pour la création de ton site avec WordPress, l’un des CMS les plus prisés pour la gestion de contenu.
- Une installation de WordPress
Assure-toi d’avoir une installation fonctionnelle de WordPress sur ton hébergement. Ce CMS offre une interface conviviale pour la création de site et la gestion de son contenu, avec des possibilités d’optimisation pour le référencement naturel. En utilisant l’hébergeur Planethoster (que j’adore et avec qui je bosse depuis des années !), tu peux installer WordPress en 1 clic avec un module simplifié, sans avoir à installer un logiciel te connecter au serveur etc..
- Le thème Divi
Le thème Divi, disponible sur le site d’Elegant Themes, est une pièce maîtresse pour la personnalisation de ton site internet. Son caractère responsive design garantit une expérience utilisateur optimale sur différents appareils.
Maintenant que ces prérequis sont en place, tu es ready pour entamer le processus d’installation de Divi sur ton site WordPress !
Première étape cruciale : le téléchargement de Divi. Malheureusement, il n’est pas possible de télécharger Divi gratuitement, et aucune version d’essai n’est disponible.
Par contre, en optant notre offre « Template + licence Divi à vie », tu bénéficies d’une solution complète, incluant le thème Divi, ton template DIVI, et la licence DIVI à vie, plus besoin d’abonnements ou d’extensions supplémentaires à payer !
Enfin, note bien qu’il existe une différence entre le thème Divi et l’extension Divi Builder.
Le thème Divi c’est un ensemble complet avec des fonctionnalités intégrées pour la gestion de contenu, tandis que l’extension Divi Builder est un simple plugin, qui te permet d’utiliser le DIVI builder sur n’importe quel thème ou template de site web WordPress (sans avoir à utiliser le thème DIVI forcément)..
Divi est un super thème WordPress premium qui te permettra de créer un site avec un webdesign professionnel facilement.
Grâce à toutes les options et la flexibilité que propose WordPress, tu pourras travailler efficacement la visibilité de ton site grâce au SEO et créer du contenu adapté aux moteurs de recherche.
Découvrons maintenant l’installation et la personnalisation de Divi sur ton site WordPress, let’s go !
Installation du thème Divi sur WordPress : le tuto
Tu es sur le point de donner une seconde vie à ton site WordPress grâce au thème dynamique Divi 🙂
Suis ces étapes détaillées pour une installation facile et sans accroc.
- Étape 1 : Télécharge le Thème Divi
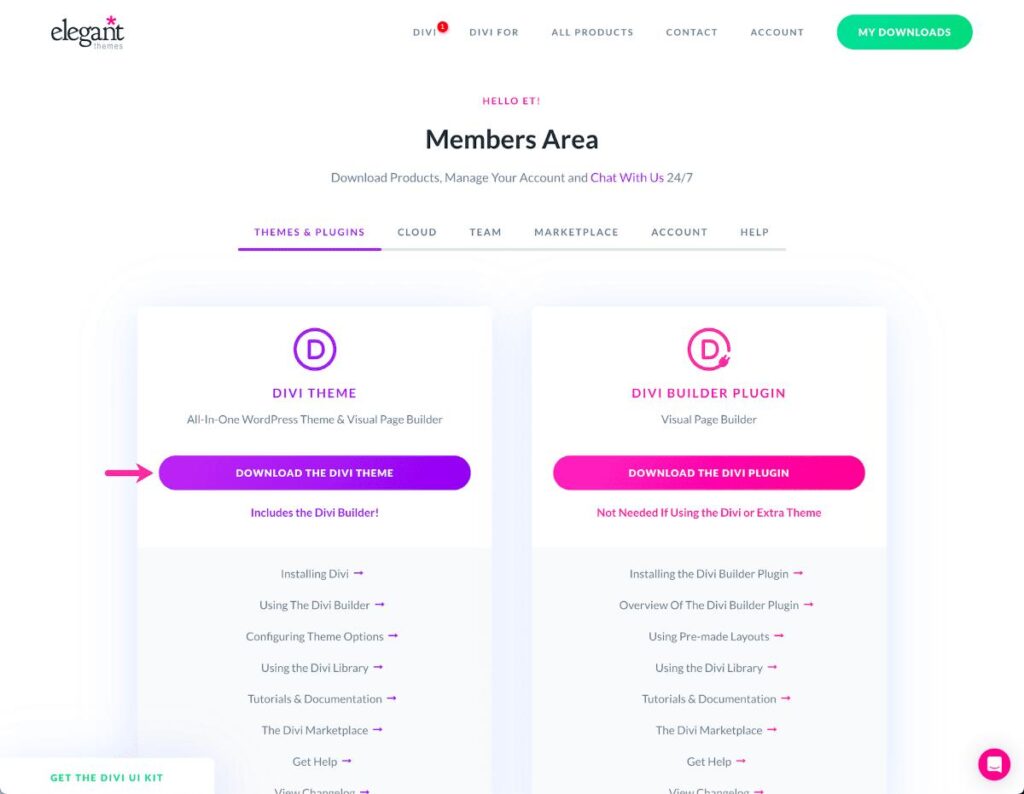
Connecte-toi à ton compte Elegant Themes. Dirige-toi vers la section « Downloads » et clique sur « Download » à côté de Divi. Le fichier se téléchargera sous forme d’un fichier ZIP.

- Étape 2 : Rends toi sur ton site WordPress
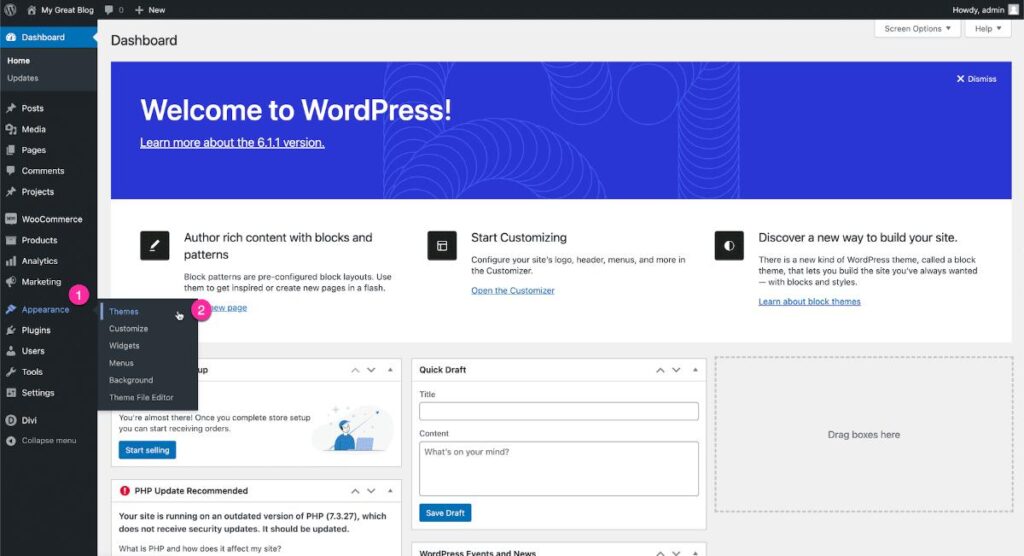
Connecte-toi à ton tableau de bord WordPress. Accède à « Apparence » puis « Thèmes ».

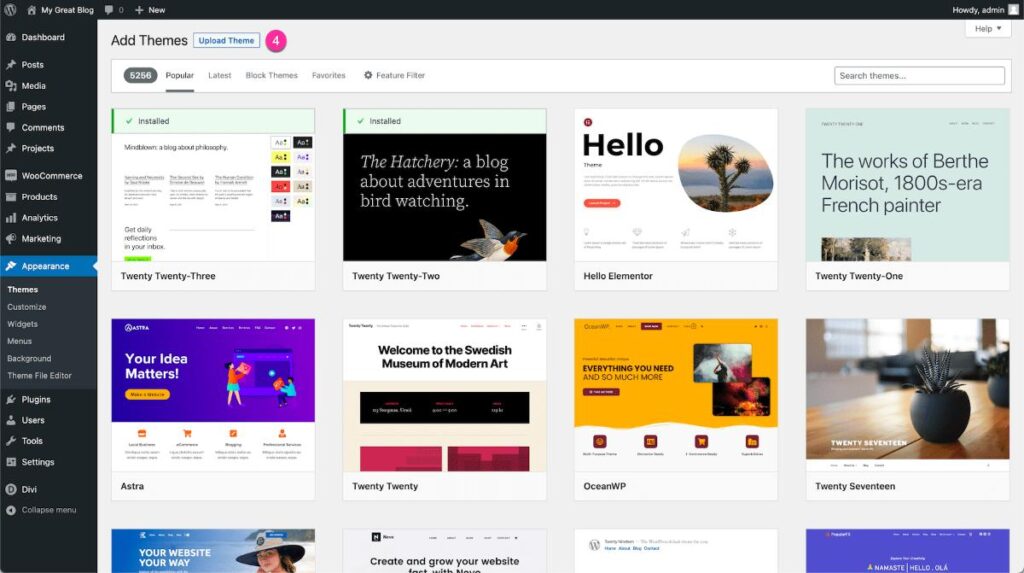
- Étape 3 : Ajoute un nouveau Thème
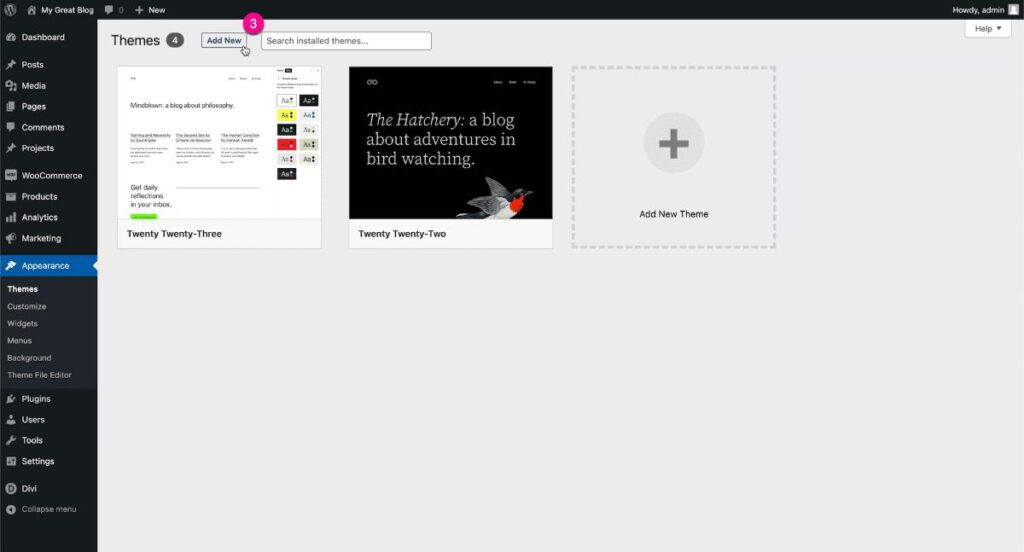
Clique sur « Ajouter nouveau » en haut de la page. Appuie ensuite sur « Mettre un thème en ligne ». Recherche le thème Divi que tu as téléchargé sur ton ordinateur (le fichier ZIP), fais-le glisser dans l’encart ou importe-le en cliquant sur l’encart.


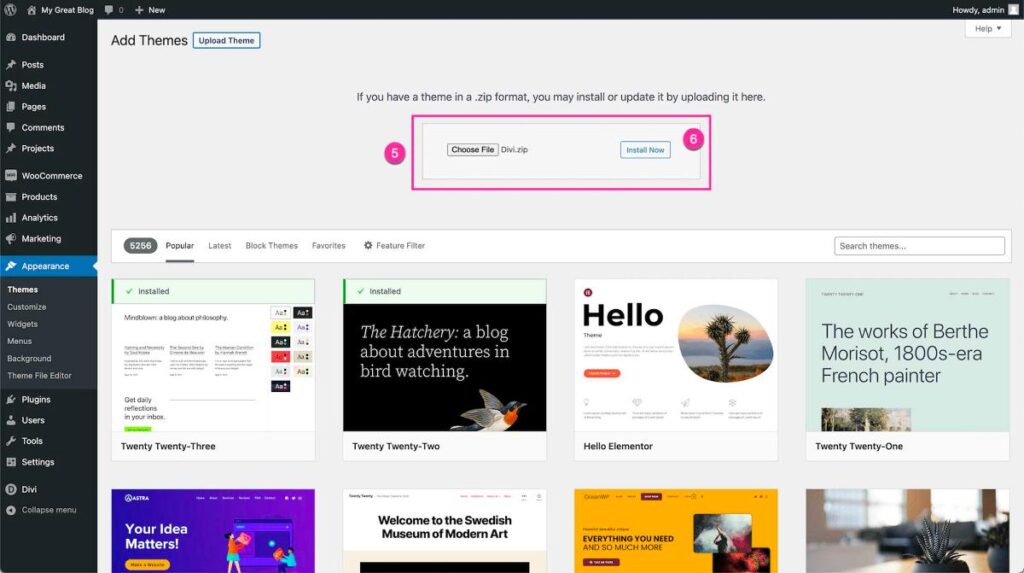
- Étape 4 : Installe et Active le thème
Ici, il te suffit de faire glisser le fichier ZIP de ton thème (sans le dézipper). Ensuite, clique sur « Installer maintenant ». Une fois l’installation terminée, le bouton se transformera en « Activer ». Clique sur « Activer » pour rendre le thème Divi opérationnel.

- Étape 5 : Finalise l’Installation
Après avoir activé le thème, tu seras redirigé vers une page de bienvenue Divi. Parcoure les options et personnalise ton site selon tes préférences, en optimisant notamment ta page d’accueil pour un impact visuel maximal.
Pour optimiser davantage ton site et favoriser un bon référencement naturel, explore les options offertes par Divi.
N’oublie pas de bien tenir compte du balisage SEO, de la gestion des mots-clés, et d’intégration avec des outils tels que Google Analytics pour suivre la performance de ton site.
De plus, pour assurer une expérience utilisateur fluide, assure-toi que ton hébergement web répond aux besoins de ton site. Un bon hébergeur peut significativement améliorer les performances, et un mauvais peut (au contraire) causer un site lent.

Roadmap Notion : LE plan d’action pas à pas pour créer et lancer ton site pro
Installation de Divi builder sur WordPress (l’extension)
Si tu cherches à améliorer la construction et la personnalisation des pages de ton site sur WordPress (et que tu n’utilises pas déjà le thème DIVI), l’ajout de l’extension Divi Builder peut être la solution idéale pour gagner en flexibilité.
Par contre, je préfère préciser, si tu utilises déjà le thème DIVI, tu n’as PAS besoin d’ajouter l’extension DIVI builder (elle est déjà “intégrée” dans le thème).
Suis ces étapes simples pour intégrer cette puissante extension à ton site.
- Étape 1 : Télécharge l’Extension DIVI builder
Pour commencer, dirige-toi vers la page où tu peux télécharger l’extension Divi Builder sur ton compte Elegant Theme. Une fois sur cette page, repère le bouton de téléchargement et clique dessus. Tu obtiendras un fichier ZIP contenant l’extension.
- Étape 2 : Accède à ton Tableau de Bord WordPress
Connecte-toi à votre tableau de bord WordPress. Une fois connecté, navigue vers la section « Extensions » dans le menu de gauche.
- Étape 3 : Ajoute une Nouvelle Extension
Dans la section « Extensions », clique sur « Ajouter » pour intégrer une nouvelle extension à ton site. À cet endroit, tu auras la possibilité de téléverser l’extension Divi Builder.
- Étape 4 : Téléverse et Installe l’extension Divi Builder
Une fois dans la fenêtre d’ajout d’extension, clique sur « Téléverser une extension ». Choisis le fichier ZIP de Divi Builder que tu as téléchargé précédemment et importe-le. Ensuite, appuie sur « Installer maintenant » pour lancer le processus d’installation.
- Étape 5 : Active l’extension
Après l’installation réussie, tu verras un bouton « Activer ». Clique dessus pour rendre l’extension opérationnelle sur ton site.
- Étape 6 : Utilise Divi Builder
Une fois l’extension activée, commence à explorer Divi Builder. Tu peux maintenant créer des mises en page complexes en utilisant un système de glisser-déposer intuitif, éliminant ainsi le besoin de compétences en codage.
Personnalise chaque élément de ta page, ajoute des modules dynamiques et visualise les changements en temps réel.
Pour créer ton site internet gratuit et sécurisé avec SSL, Divi Builder se présente comme l’outil de création idéal. Que tu recherches un outil de création clé en main pour créer ton site internet en quelques clics, ou que tu aies des connaissances en HTML et que tu cherches à référencer ton site, Divi Builder s’adapte à toutes les exigences. Ce logiciel de création te permet de construire un site, un blog WordPress, avec des thèmes WordPress intuitifs.
Suis les tutoriels pour faciliter l’installation de WordPress, deviens l’admin de ton site internet, et apprends à référencer ton site. Avec Divi Builder, tu as entre tes mains un puissant outil pour construire et personnaliser un site internet, répondant à tes besoins spécifiques.
Personnaliser son site avec Divi Builder
La personnalisation d’un site web est une étape cruciale pour se démarquer et répondre aux besoins spécifiques de chaque utilisateur. C’est dans ce contexte que Divi Builder se révèle être un outil exceptionnel, offrant des fonctionnalités avancées pour personnaliser chaque élément de ton site web sur WordPress.
Divi Builder simplifie le processus de personnalisation en proposant une interface visuelle intuitive de drag and drop. Cette approche rend la personnalisation des layouts et des pages de ton site plus accessible, même si tu n’es pas familier avec le codage.
En quelques clics, tu peux ajuster la disposition, les couleurs, les polices et bien plus encore, offrant une flexibilité totale sur l’apparence de ton site.
La disponibilité et la facilité de personnalisation des templates DIVI sont rendues possibles grâce au Divi Builder. Ce constructeur visuel te permet de manipuler chaque module avec aisance, de les déplacer, les redimensionner et les styliser selon tes préférences. En quelques instants, tu peux donner à ton site une identité unique qui correspond à ta vision, et ça c’est beaucoup trop cool !
En plus des fonctionnalités intuitives de Divi Builder, les utilisateurs bénéficient d’un accès à une riche base de tutoriels sur le blog d’Elegant Themes. Ces ressources détaillées te guident pas à pas sur la manière d’installer et de personnaliser les layouts DIVI. Que tu sois débutant ou utilisateur expérimenté, ces tutoriels te guident à travers chaque étape, te montrant comment créer un site internet, ajuster les paramètres, intégrer des fonctionnalités spécifiques et optimiser l’expérience utilisateur.
Que tu souhaites créer ton site à partir de zéro ou utiliser des templates existants, Divi Builder te facilite la tâche. Le thème DIVI te permet de créer un site adapté pour ordinateur, tablette ou tout autre appareil mobile, très facilement.
Que tu n’aies aucune connaissance en code ou au contraire que tu sois plutôt formé en code PHP, HTML/CSS, Divi Builder facilite réellement la personnalisation de chaque aspect de ton site, du simple widget sur une page au choix de la structure, du design etc.
Pour une installation réussie de Divi Builder sur WordPress, suis ces étapes simples : Télécharge l’extension, accède à ton tableau de bord, ajoute et installe l’extension, puis active-la. Une fois en place, explore les options de personnalisation qui s’offrent à toi grâce à ce constructeur visuel intuitif.
Si tu souhaites créer une vitrine internet, un blog WordPress, ou simplement prendre en main la construction d’un site web pour ton entreprise, Divi te permettra tout cela, sans devoir y investir toute ta tréso 🙂
Découvre nos templates Divi pour créer un site internet professionnel prêt à être personnalisé toi même ! C’est LA solution parfaite pour les freelances et entrepreneurs qui souhaitent créer un site efficacement et à moindre coût !



Télécharge ta roadmap Notion : LE plan d'action pas à pas pour créer et lancer ton site pro
6 étapes et 6 checklists complètes pour créer ton site comme un.e pro et ne rien oublier !
Des modèles de sites internet pensés pour mettre en avant de manière stratégique les offres des entrepreneurs, prestataires de services, coachs et formateurs.