Commencer à créer un site web sans maquette revient à construire une maison sans plan (du moins si tu n’utilises pas de modèle de site pré-conçu pour ce projet).
La maquette de site web est le fondement essentiel sur lequel reposera tout le design et la convivialité de ton site. Ainsi, comprendre comment créer une maquette de site web de manière efficace et stratégique est crucial pour offrir une expérience utilisateur optimale et avoir une meilleure idée de ton design.
Dans cet article, nous verrons ensemble les étapes clés, les bonnes pratiques et les outils indispensables pour donner vie à une maquette de site web qui saura captiver ton audience.

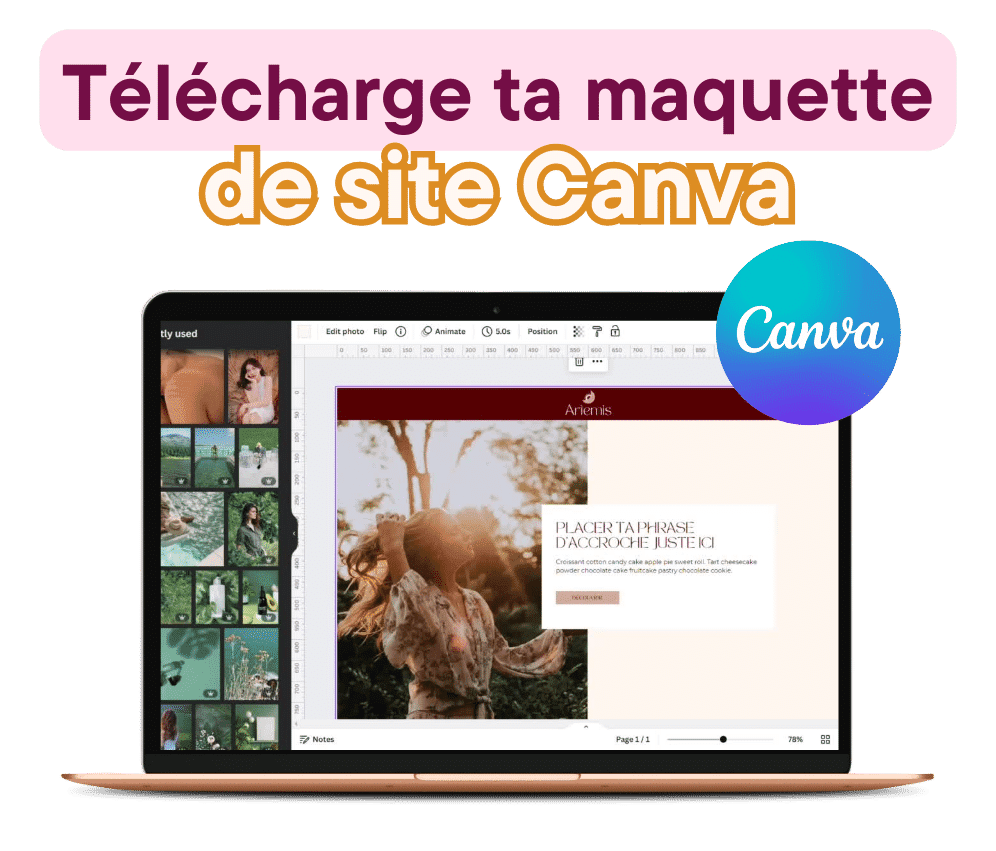
Teste nos templates Showit grâce à ces maquettes de sites canva !
Étapes clés pour créer une maquette de site web
Lorsqu’il s’agit de créer une maquette de site web, il est essentiel de suivre un processus clair et structuré. Voici les étapes clés à prendre en compte pour réaliser efficacement ta maquette :
- Identifier les objectifs du site Avant de commencer à concevoir ta maquette, il est important de définir clairement les objectifs de ton site web. Quels messages souhaites-tu transmettre ? Quelles actions souhaites-tu inciter les visiteurs à effectuer ? Cette étape est cruciale pour guider toute ta démarche de création.
- Faire une recherche sur la concurrence Il est judicieux de réaliser une analyse de la concurrence pour identifier les bonnes pratiques et les éléments à éviter. Examine les sites web de tes concurrents pour repérer ce qui fonctionne bien et ce qui pourrait être amélioré dans ta maquette.
- Créer une arborescence claire La structure de ton site web doit être logique et intuitive pour les utilisateurs. Définis une arborescence claire en regroupant les différentes sections et pages de ton site de manière cohérente. Cela facilitera la navigation et améliorera l’expérience utilisateur. Tu peux utilsier un outil gratuit comme Gloomaps pour définir la structure de ton site en amont.
- Wireframing : concevoir la structure de la maquette Le wireframing (prototypage) consiste à créer une maquette schématique de ton site web, mettant en avant la disposition des éléments clés sans se soucier du design graphique. C’est une étape essentielle pour valider la structure et l’ergonomie de ton site avant de passer à l’étape suivante. Pour créer les wireframes de ton site, tu peux tout simplement dessiner comment tu l’imagines sur des feuilles blanches (sans te prendre la tête) ou encore utiliser un outil comme Whimsical.
- Choisir les couleurs, polices et images Une fois la structure de base établie, tu peux commencer à réfléchir au graphisme et au design visuel de ta maquette. Il est temps de concevoir ta charte graphique (ou brandboard / guide de style) !Sélectionne des couleurs en accord avec ton branding, choisis des polices lisibles et adapte les images en fonction de ton message. Assure-toi que chaque élément visuel contribue à renforcer l’identité visuelle de ton site, c’est une étape très importante pour la direction créative.
Outils utiles pour créer une maquette de site web quand on est débutant
Lors de la création du webdesign d’une maquette de site web, l’utilisation des bons outils peut grandement faciliter le processus et améliorer la qualité de ton travail. Voici quelques outils populaires et performants à considérer :
- Canva Si tu n’es pas un professionnel du web, l’outil parfait que tu peux utiliser pour cela c’est Canva. C’est un outil de design graphique accessible et polyvalent qui permet également de créer des maquettes de site web. D’ailleurs, nous proposons des modèles de maquettes de sites web préconçus pour ceux qui souhaitent tester nos templates de sites sur Canva avec leur propre design. C’est une excellente façon de visualiser ton site avant de passer à une version plus avancée sur Showit !
- Adobe XD Adobe XD est une solution de design d’expérience utilisateur tout-en-un qui permet de concevoir des maquettes numériques et de prototyper des sites web de manière intuitive. Cet outil de maquettage offre une large gamme de fonctionnalités pour créer des designs professionnels. C’est l’outil que nous utilisons pour les maquettes de sites de nos clients en sur-mesure 🙂
N’oublie pas de choisir l’outil qui correspond le mieux à tes besoins et à tes préférences en matière de design, si cela n’est pas ton métier, Canva est parfait pour toi ! Ces outils t’aideront à créer des maquettes de site web professionnelles et à concrétiser tes idées de manière efficace.
Bonnes pratiques de conception de maquette
La conception d’une maquette de site web efficace implique de suivre certaines bonnes pratiques pour garantir une expérience utilisateur optimale. Voici quelques conseils pour t’aider à concevoir une maquette de qualité :
- Opter pour la simplicité et la clarté Une maquette de site web doit être facile à comprendre et à naviguer pour les utilisateurs. Privilégie une mise en page simple, avec des éléments clairement définis et une hiérarchie visuelle bien pensée. Évite les designs surchargés qui pourraient distraire les visiteurs.
- Optimiser pour une expérience utilisateur fluide Pense à l’expérience globale de l’utilisateur lors de la conception de ta maquette. Assure-toi que la navigation est intuitive, que les éléments interactifs sont faciles à utiliser et que le contenu est bien organisé. L’objectif est de rendre la visite du site agréable et efficace pour les utilisateurs.
- Tester et itérer pour améliorer la maquette Une fois ta maquette créée, il est important de la tester auprès d’utilisateurs réels (qui pourraient être ta cible et non pas tes parents ou ta famille par exemple 😉 ) pour obtenir des feedbacks constructifs. Analyse les retours, identifie les points à améliorer et itère sur ton design. Ce processus itératif te permettra d’affiner ta maquette pour la rendre encore plus performante.
Conversion de la maquette en site web fonctionnel
Une fois que ta maquette de site web est finalisée et approuvée, il est temps de passer à l’étape de conversion pour transformer ton design en un site web fonctionnel.
En général, c’est une étape technique qui nécéssite des connaissances en code HTML & CSS que l’on confie à une agence web, développeur ou encore un intégrateur web freelance (ou bien un designer qualifiés sur ces technologies / CMS).
Partir de zéro et construire un site sur mesure, surtout quand on est débutant, peut s’avérer être un véritable défi.
Cela demande de suivre de nombreuses bonnes pratiques et surtout, cela prend énormément de temps – au minimum 50 heures avec l’étape de maquette et l’intégration du design.
Mais il existe une alternative beaucoup plus rapide et efficace : choisir un template de site web !
Les avantages de choisir un template de site
- Gain de temps significatif
- En optant pour un template de site, tu peux éviter les longues heures de conception et de développement. Que ce soit pour la création de site ou la refonte, tu n’as qu’à faire la maquette de ta page d’accueil pour avoir une idée du design au début, puis enchainer directement avec l’installation et la personnalisation du template en quelques clics ! Cela te permet de créer ton site bien plus rapidement.
- En optant pour un template de site, tu peux éviter les longues heures de conception et de développement. Que ce soit pour la création de site ou la refonte, tu n’as qu’à faire la maquette de ta page d’accueil pour avoir une idée du design au début, puis enchainer directement avec l’installation et la personnalisation du template en quelques clics ! Cela te permet de créer ton site bien plus rapidement.
- Qualité et expertise professionnelle
- Nos templates de site clé-en-main sont conçus par des webdesigners professionnels. En les choisissant, tu profites d’un design à l’interface esthétique et d’une structure optimisée pour être fonctionnelle dès le départ, sans avoir à te soucier de suivre toutes les bonnes pratiques toi-même.
- Nos templates de site clé-en-main sont conçus par des webdesigners professionnels. En les choisissant, tu profites d’un design à l’interface esthétique et d’une structure optimisée pour être fonctionnelle dès le départ, sans avoir à te soucier de suivre toutes les bonnes pratiques toi-même.
- Facilité de personnalisation
- Les templates sont faciles à personnaliser selon tes besoins. Que tu utilises Showit ou WordPress, tu pourras adapter le design à ton branding et ajouter tes contenus sans difficulté.

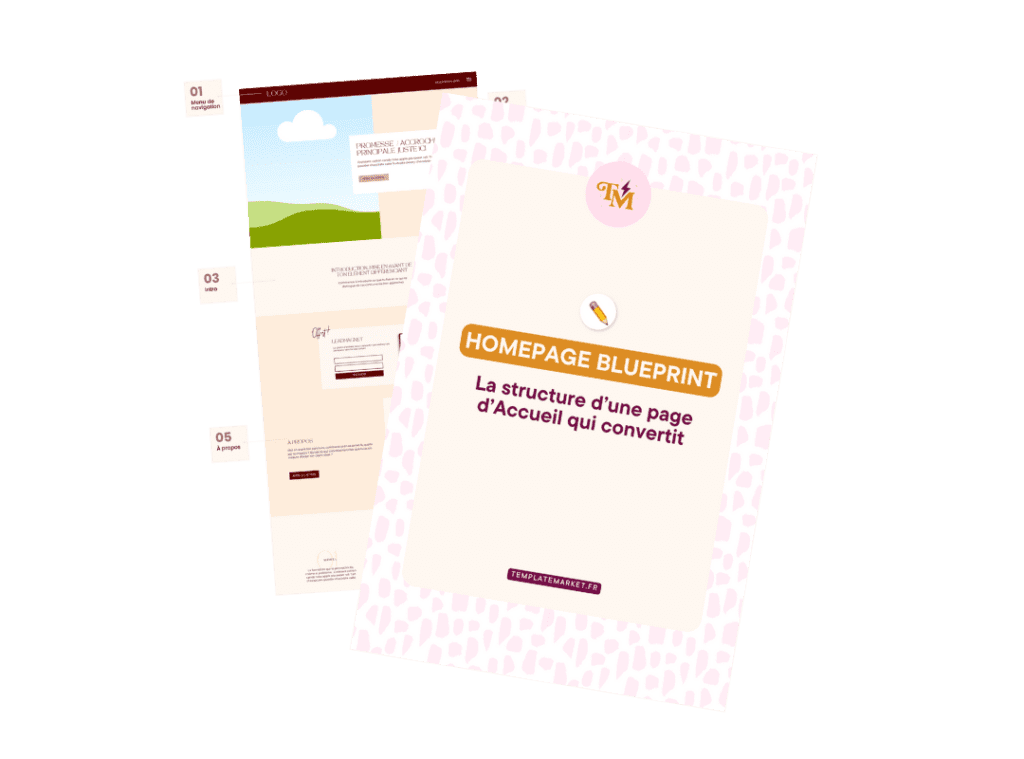
Homepage Blueprint : LA structure d’une page d’accueil à utiliser pour (vraiment) convertir ses visiteurs.
Comment procéder
- Sélectionner un template
- Parcours notre collection de templates de site et choisis celui qui correspond le mieux à ton projet et à ton style.
- Parcours notre collection de templates de site et choisis celui qui correspond le mieux à ton projet et à ton style.
- Faire une maquette rapide de ta page d’accueil
- Pour te donner une vision claire, fais une maquette rapide de ta page d’accueil. Cela te permettra de visualiser ton design avant de passer à l’étape suivante.
- Pour te donner une vision claire, fais une maquette rapide de ta page d’accueil. Cela te permettra de visualiser ton design avant de passer à l’étape suivante.
- Installer et personnaliser le template
- Installe le template sur ta plateforme choisie (Showit ou WordPress) et commence la personnalisation. Remplace les textes, images et couleurs par les tiens. En quelques heures seulement, ton site commencera à prendre forme.
- Installe le template sur ta plateforme choisie (Showit ou WordPress) et commence la personnalisation. Remplace les textes, images et couleurs par les tiens. En quelques heures seulement, ton site commencera à prendre forme.
- Optimiser et finaliser ton site
- Une fois la personnalisation terminée, fais des ajustements finaux pour t’assurer que tout est en place. Ajoute les dernières touches pour optimiser l’expérience utilisateur et les performances du site.

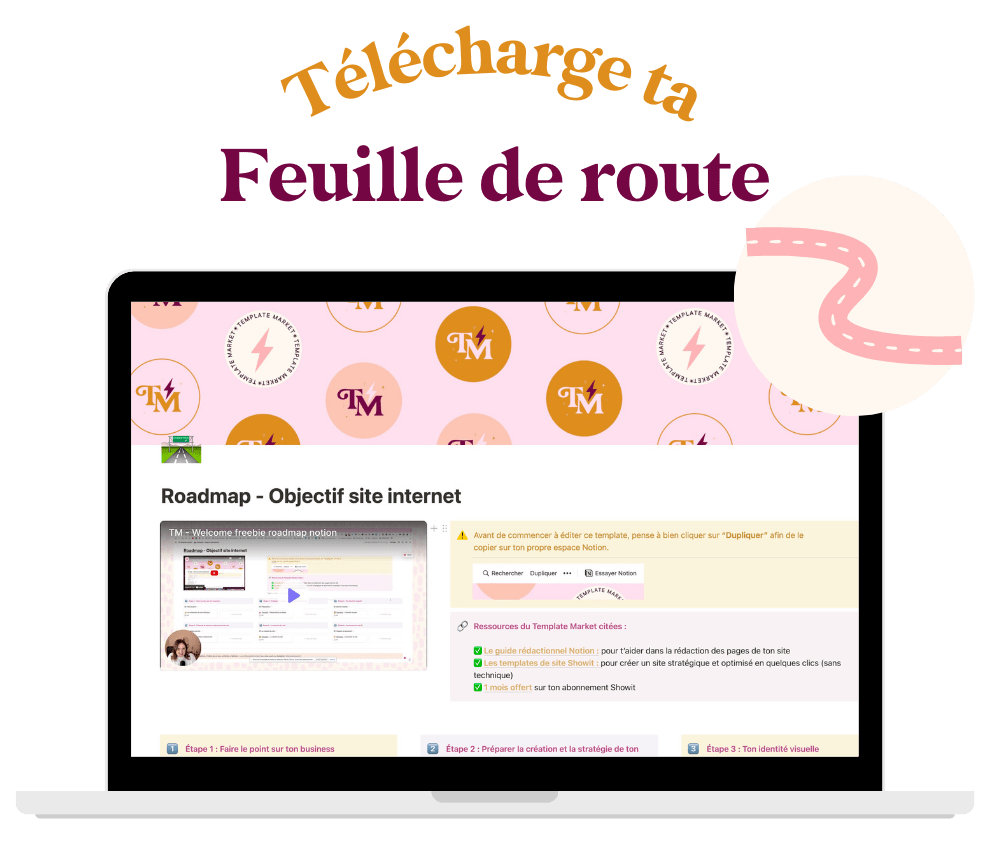
Roadmap Notion : LE plan d’action pas à pas pour créer et lancer ton site pro
Pourquoi choisir nos templates ?
En choisissant nos templates de site, tu fais le choix de la simplicité, de l’efficacité et de la qualité professionnelle. Tu pourras ainsi te concentrer sur ce qui compte vraiment : développer ton activité et attirer des visiteurs sur un site web qui reflète parfaitement ton identité.
La création d’une maquette de site web est une étape cruciale dans le processus de développement d’un site professionnel et efficace.
En suivant les étapes clés, en utilisant les bons outils et en respectant les bonnes pratiques de conception, tu seras en mesure de concevoir une maquette de qualité qui servira de base solide pour la création de ton site.
Il est important de se rappeler que la maquette de site web n’est pas figée et qu’elle peut être sujette à des itérations en fonction des retours des utilisateurs ou des évolutions de ton activité. Reste ouvert.e aux feedbacks et sois prêt à ajuster ton design pour répondre aux besoins de ton public cible.
Pour tes prochaines étapes, nous t’encourageons à envisager l’utilisation d’un templates de site pour gagner du temps et profiter de designs professionnels.
Commence par créer une maquette rapide de ta page d’accueil pour visualiser ton design, puis choisis un template sur des plateformes comme Showit ou WordPress pour une installation et une personnalisation rapides.
Si tu veux tester facilement tes idées de design, essaie nos maquettes de site web sur Canva. Elles te permettront de visualiser ton futur site et de tester différents designs sans effort 😉

Tu veux créer ou refondre ton site internet professionnel ? Découvre nos templates WordPress / DIVI et nos templates Showit clés en mains et spécialement conçu pour les entrepreneurs et freelance qui te permettront de créer un site de pro, facilement et par toi-même !



Télécharge ta roadmap Notion : LE plan d'action pas à pas pour créer et lancer ton site pro
6 étapes et 6 checklists complètes pour créer ton site comme un.e pro et ne rien oublier !
Des modèles de sites internet pensés pour mettre en avant de manière stratégique les offres des entrepreneurs, prestataires de services, coachs et formateurs.